React With Redux + Bootstrap documentation version 1.1
Introduction
- Item Name : React with Redux + Bootstrap Multipurpose Shopping Template
- Item Version : v 1.1
- Support Forum : Support
We really admire your interest in our product. Katora Shopping Template helps you create phenomenal shopping experience website for your valued customers. This provides you with enormous amounts of ready to use e-commerce web templates that you can easily utilize in your personal business web. It contains all those modern day trendy features that allow you to design a web that truly represents your vision. With the item, you have on your table,
- Scores of different site Headers & Footers
- Slider styles
- Fascinating Banner Layouts
- Login & Blog screen variations
- Multiple language options and many more
Yet the best part is its SEO Friendliness because you mean business and more sales. We are always keen to keep adding more features and would keep it updating time to time. You can pick and choose certain components that you find handy for your web, or may also use the entire pack in your personal e-commerce website. Experiment with countless font modifications and color combinations of your choice to render versatility. The code is written in most modern manner yet quite simple and easy to understand for web developers to cherish seamless customization experience.
This documentation is to help you regarding each step of customization. Please go through the documentation carefully to understand how this template is made and how to edit this properly. Basic HTML and CSS knowledge is required to customize this template. You may learn basics here,
Requirements
You will need the following software to customize this template.
- Code Editing Software (eg: Dreamweaver, Sublime Text or Visual-Studio)
- Web Browser for testing (eg: Google Chrome or Mozilla Firefox)
- FTP Tool to upload files to Server (eg: FileZilla)
Be careful while editing
the template. If not edited properly, the design layout may break
completely.
No support is provided for faulty customization.
Getting Started #back to top
Katora item is built with latest tools using advance techniques catering the needs of modern day websites. In order to make it 100% useful below are the must have techniques you need to use,
React Js
React Js is a client-side JavaScript based framework which is used to create dynamic web applications. It is very similar to its previous versions except having some extensive features.
Redux
Redux is a predictable state container for JavaScript apps. Redux makes it easy to manage the state of your application. Another way of looking at this – it helps you manage the data you display and how you respond to user actions.
Bootstrap
Build responsive, mobile-first projects on the web with the world’s most popular front-end component library. Bootstrap is an open source toolkit for developing HTML, CSS, and JS. Quickly prototype your ideas or build your entire app with our Sass variables and mixins, responsive grid system, extensive pre-built components, and powerful plugins built on jQuery. With Bootstrap, you can make a user friendly variant of your website as this is very powerful and one of the easiest frameworks for frontend development.
Fontawsome
Fontawesome is a popular and handy toolkit for Icons and being used in Katora to make it more attractive and eye catching. Get vector icons and social logos on your website with Font Awesome, the web's most popular icon set and toolkit.
jQuery
For a proper touch of functionality, we have used jQuery in Katora development. It is a fast, compact, and feature-rich JavaScript library. It helps create items like HTML document traversal and manipulation, event handling, animation and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. With a combination of versatility and extensibility, jQuery has changed the way that millions of people write JavaScript.
SASS
No website is considered to be completed without proper styling, keeping this requirement in mind, we used Sass in Katora is the most mature, stable, and powerful professional grade CSS extension language in the world. We have used SASS for creating variable and you can change the color variables of your entire website as per your own accord by just a few clicks.
Theme Features #back to top
- React Router V4 : React Router is routing library which lets you load different React component on different Pages.
- React Alert : We have use for Notification.
- React i18next : We have use for translation in multiple languages.
- Responsive Design : Looks great on desktops, laptops, tablets and mobiles. Give it a try on your iPhone or iPad now.
- RTL Supported : All inner pages of Katora are RTL supported.
- Made with Sass : Multikart is made with sass.
- W3 Validator : This theme coded with beautiful and clean codes! Some powerful HTML files 100% valid W3 web standards.
- Fully Customizable : You can fully customize.
- Bootstrap 4.1.3 : Multikart made by boostrap latest version.
- Google Font : You can use unlimited Google fonts.
- React Google Map : Google Map is installed in it.
- Amazing Mega-menu : A completely different mega-menu with powerfully functionality and flexible layout.
- Slick Carousel : We have use for slider.
- Add to Cart : When click on add to cart button, actions dispatch from store and product added in cart page and also display on header cart .
- Quick-view : Product has Quick view modal popup.
- Wishlist : Click on wishlist button, actions dispatch from store and product added in wishlist.
- Product Details : We have added 5 different product pages, and you can any use details page.
- Shop Page : We have added 5 different shop pages, and you can any use shop page.
- Filter : 3 Different type of custom filter (price, color, size) it's customizable, you can customize by your logic.
- Blog Page : There three different blog variation pages.
- Inner Page : Katora theme include 16 inner pages.
- Multi-Browser Support : Katora has multi browser support.
How to Setting up Project #back to top
Install Node.js and NPM : Download Node.js from https://nodejs.org/en/download/ and install it on your system. NPM comes bundled with Node.js
Installation
- Install npm packages : In terminal go to your project root directory and run npm install command, it will download all the dependencies under node_modules folder.
Running development server
- Run npm start command to run local server and access http://localhost:3000/ to run your app/project on browser. The app will automatically reload if you change any of the source files.
Production building
Run 'npm build' to build the project. The build artifacts will be stored build/ directory.
Further help
To get more help about react js go check out https://reactjs.org/community/support.html
Ask a QuestionFiles & Sources #back to top
Folder Sturcture
When you unpack downloaded archive from ThemeForest.net you'll get folder containing 2 folders.
- Documentation - Documentation for Katora HTML site template
- THEME - Katora Main Folder
Katora Folder Structure
- public
- assets
- css
- js
- images
- scss
- revolution
- locales
- en
- ar
- index.html
- src
- actions
- assets
- components
- data_api
- layouts
- pages
- reducers
- routing
- App.js
- i18next.js
- index.js
- store.js
- .gitignore
- package.json
- package-lock.json
CSS, SCSS and JS
- All scss files located at scss folder.
Included SCSS
These are the different SCSS files in SCSS folder used for website front-end styling. Use these to customize your theme even further.Katora/src/assets/scss
-
Components
- banners.scss - HomePage banner stylesheet
- categories-panel.scss - ShopPage Category stylesheet
- modal.scss - Popups stylesheet
- pagination.scss - ShopPage Pagination stylesheet
- product.scss - Product Layout stylesheet
- range-slider.scss - ShopPage Price Range stylesheet
- revolution-layer-carousel.scss - Revolution custom stylesheet
- slick-carousel.scss - Slick carousel custom stylesheet
-
Pages
- 404.scss - 404 page stylesheet
- about-page.scss - Aboutus pages stylesheet
- blog-page.scss - Blog pages stylesheet
- cart-page.scss - Cart pages stylesheet
- checkout.scss - Checkout page stylesheet
- compare.scss - Compare page stylesheet
- contact-page.scss - contactus pages stylesheet
- home-page.scss - Three home pages stylesheet
- login-page.scss - login and signup pages stylesheet
- order-detail.scss - Order detail page stylesheet
- orders.scss - Order page stylesheet
- product-page.scss - Six Product detail pages stylesheet
- profile.scss - Profile page stylesheet
- shipping-address.scss - Add shipping address page stylesheet
- shop-page.scss - Five shop pages stylesheet
- wishlist.scss - Wishlist page stylesheet
-
Layouts
-
Header
- sticky-header.scss - Sticky header stylesheet
- header-one.scss - HomePage one header stylesheet
- header-two.scss - HomePage two header stylesheet
- header-three.scss - HomePage three header stylesheet
- header-mobile.scss - Responsive header stylesheet
-
Footer
- footer-one.scss - HomePage one footer stylesheet
- footer-two.scss - HomePage two footer stylesheet
- footer-three.scss - HomePage three footer stylesheet
- footer-mobile.scss - Responsive footer stylesheet
-
Sidebar
- account-sidebar.scss - My Account pages sidebar stylesheet
- blog-sidebar.scss - Blog pages sidebar stylesheet
- shop-right-bar.scss - ShopPage right sidebar stylesheet
- shop-top-bar.scss - ShopPage top bar stylesheet
-
-
Private
- animation.scss - Include all animation of the website
- base.scss - Inlcude theme core stylesheet
- button.scss - Button stylesheet
- mixin.scss - Color contrast stylesheet
- variables.scss - Include all variables of the website
-
style.scss
You need to include all SCSS files in the stylesheet just in order to make it errorless and attractive. If you want to add more files, you can do it according to the requirement.
-
responsive.scss - Reponsive stylesheet
Responsive stylesheet is the part of Katora. All the responsive styling has been moved here.
-
rtl.scss - rtl layout stylesheet
We have handled the rtl style of full website in this theme just in order to create convenience and ease for users.
JS
All JS files formed by files:
- js/scripts.js - Custom JS files.
Rtl#back to top
1.Add the RTL version CSS after the default CSS file in the HTML:
<link rel="stylesheet" href="css/rtl.css">
Simply apply the “bodyrtl” class on body tag and alignment will go right to left. If you don’t want left to right, remove bodyrtl from body tag.
Icons#back to top
Always use the fonts of Fontawesome in the Icons as this is the easiest way to choose the best Icons. Other icons can also be used but fontawesome is recommended.
fontawesome.com MEGA MENU #back to top
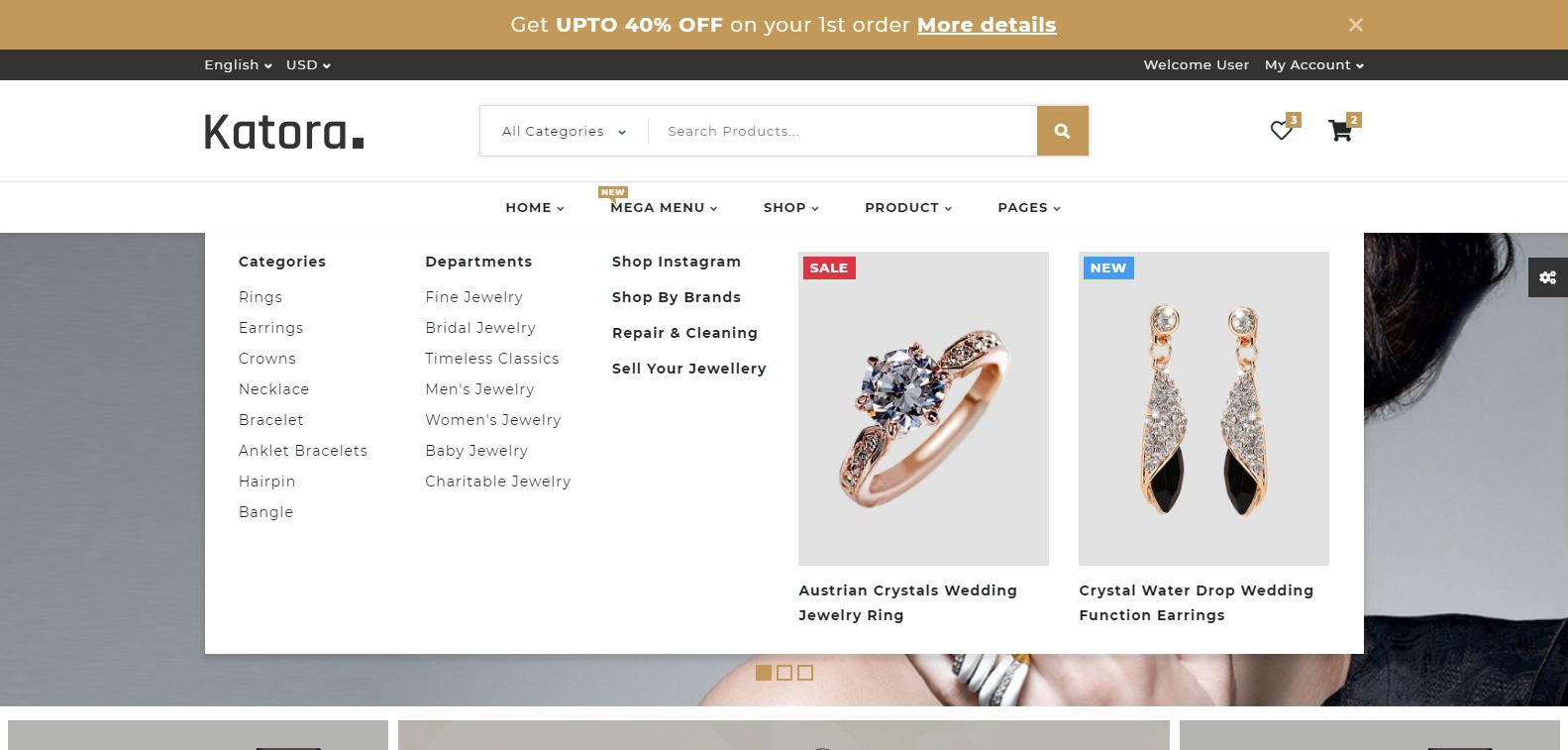
IN Header, we have presented a mega menu option that will work as a sitemap of your whole website and provide a great user experience for the browsing persons. Your customers can easily find the web-pages of their interest and crawl to the objects they are actually looking for. This thing will enhance your CTR, increase the number of sessions and strengthen the audience pool for future endeavours.

FONTS#back to top
We have used Google font 'Rajdhani-Regular', sans-serif font in Katora.
If you want to change fonts family, then go to line 109 in variables.scss files.
Moreover the font can be changed by choosing it from Google fonts.
Theme in Box #back to top
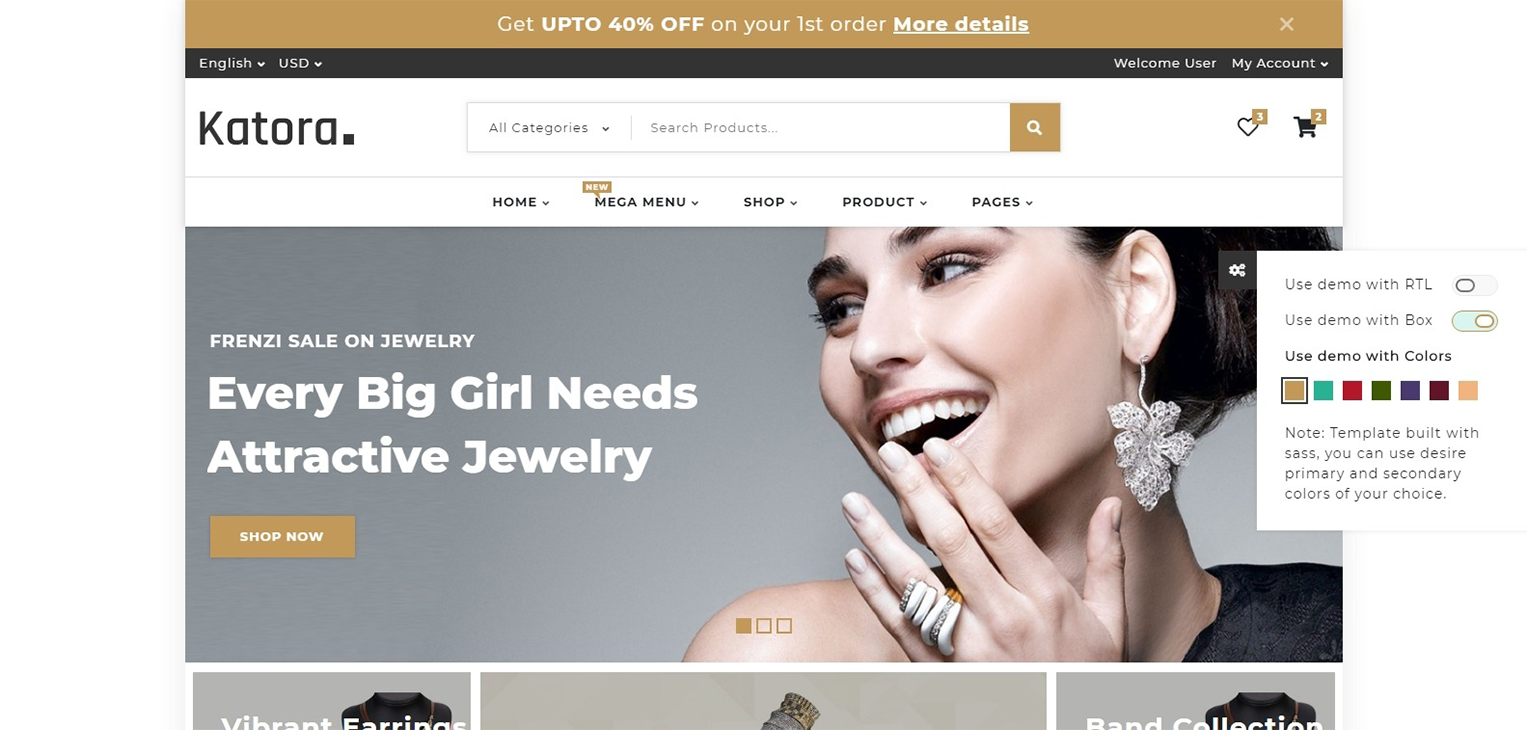
The layout of Katora is full screen by default. If you want to change the layout into Boxed you can apply the class of “boxed” on HTML tag.

THEME COLOR #back to top
In src/assets/scss/_variables.scss - there are variables with which you can easily customize the theme.
For example, change the default color:
- 1. $primary #333
- 2. $secondary #c29958
The color of theme can also be changed as a pre-built theme in css folder which is available in the themes that will help you in changing color (s) as per your choice. Below are the color options available,
- Style.css - default style
- blue.css
- green.css
- pink.css
- red.css
- yellow.css
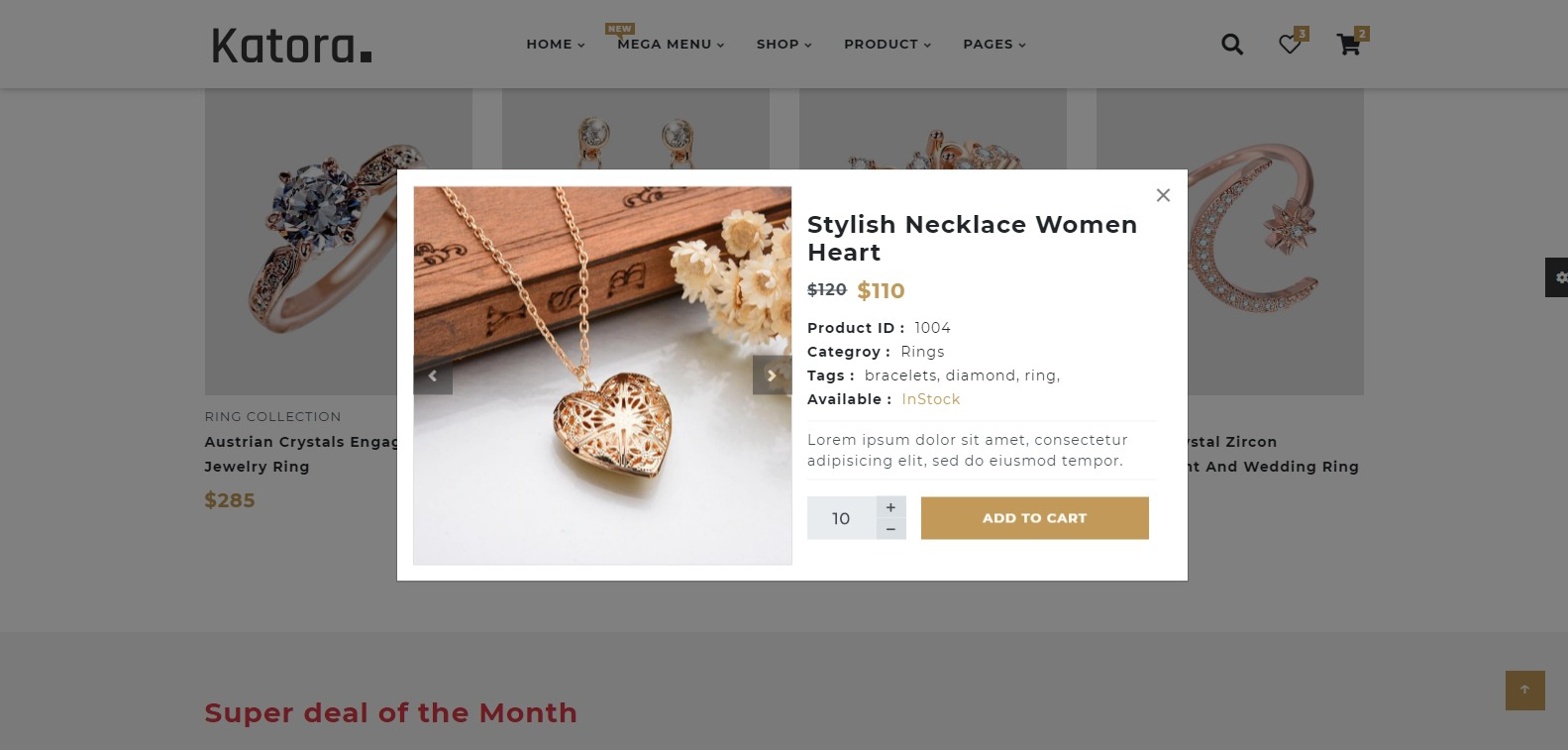
MODAL #back to top
We are using 2 Modals in Katora.
- Subscriber
- Product quick pop up


Support Desk #back to top
Please remember you have purchased a very affordable theme and you have not paid for a full-time web design agency. Occasionally we will help with small tweaks, but these requests will be put on a lower priority due to their nature. Support is also 100% optional and we provide it for your connivence, so please be patient, polite and respectful.
Please visit our Support page
Support for my items includes:- * Responding to questions or problems regarding the item and its features
- * Fixing bugs and reported issues
- * Providing updates to ensure compatibility with new software versions
- * Customization and installation services
- * Support for third party software and plug-ins
- * Make sure your question is a valid Theme Issue and not a customization request.
- * Make sure you have read through the documentation and any related video guides before asking support on how to accomplish a task.
- * Make sure to double check the theme FAQs.
- * Try disabling any active plugins to make sure there isn't a conflict with a plugin. And if there is this way you can let us know.
- * If you have customized your theme and now have an issue, back-track to make sure you didn't make a mistake. If you have made changes and can't find the issue, please provide us with your changelog.
- * Almost 80% of the time we find that the solution to people's issues can be solved with a simple "Google Search". You might want to try that before seeking support. You might be able to fix the issue yourself much quicker than we can respond to your request.
- * Make sure to state the name of the theme you are having issues with when requesting support via ThemeForest.
Version History (Changelog) #back to top
You can find the version history (changelog.txt) file on Katora-full.zip folder or you can check changelog on theme sale page.
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist. If you have a more general question relating to the themes on ThemeForest, you might consider visiting the forums and asking your question in the "Item Discussion" section.
Changelog
-----------------------------------------------------------------------------------------
Version 1.1 - Jan 25, 2020
-----------------------------------------------------------------------------------------
- With angular and reactjs
-----------------------------------------------------------------------------------------
Version 1.0 - Nov 14, 2019
-----------------------------------------------------------------------------------------
- intial release